Dengan adanya layanan SkyDrive dari Microsoft yang sudah terintegrasi dengan Office Web Apps, maka dengan mudah kita dapat menyimpan file-file Office kita secara online termasuk membaginya ke rekan-rekan kita. Khusus untuk file-file Excel yang tersimpan pada SkyDrive tersebut, ada satu fitur menarik yang mungkin masih relatif jarang digunakan, yaitu fitur Embed. Bagi yang sering menulis di blog, istilah embed yang berarti menanamkan ini mungkin sudah tidak asing lagi. Contohnya misalnya, kita bisa meng-embed video youtube pada blog kita sehingga untuk melihat video tersebut kita tidak perlu membuka situs youtube secara terpisah melainkan langsung menjalankannya di blog tersebut.
Nah barangkali saja kita ingin menampillan tabel ataupun grafik yang dibuat dengan Excel pada blog kita, maka kita dapat memanfaatkan fitur embed ini. Caranya sebagai berikut.
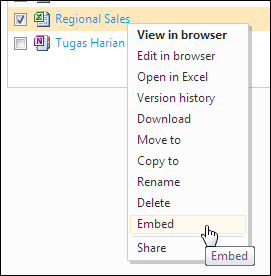
Simpan file Excel yang ingin ditampilkan di blog kita ke SkyDrive atau bisa juga dengan membuatnya langsung secara online dengan menggunakan Excel Web App. Berikutnya, pada SkyDrive pilih file Excel yang hendak kita embed tersebut lalu klik link Embed yang terletak di bagian kanan halaman SkyDrive. Cara lainnya bisa juga menggunakan klik-kanan mouse lalu memilih perintah Embed.

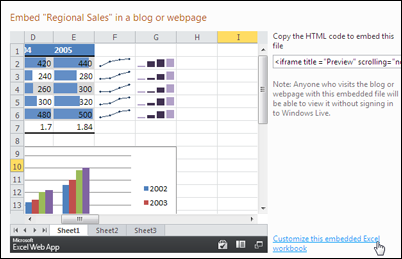
Berikutnya sebuah jendela akan terbuka terbuka. Disini kita dapat melihat kode untuk embed file excel tersebut berikut contoh tampilannya. Namun ini adalah tampilan default-nya, jika diinginkan kita pun dapat meng-kustomisasi tampilan ini lebih lanjut, yaitu dengan meng-klik link Customize this embedded Excel.

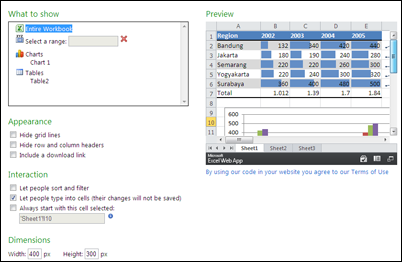
Halaman kustomisasi kemudian akan ditampilkan. Disini kita dapat mengatur beberapa hal yang berhubungan dengan tampilan file Excel tersebut di blog kita nanti. Misalnya saja, berapa ukuran tampilannya, apakah grid lines akan ditampilkan atau disembunyikan, dan lain sebagainya. Yang menarik adalah ada juga fitur yang mengatur interaksi dengan file Excel tersebut, seperti misalnya pembaca blog nantinya dapat mengurutkan data pada file Excel tersebut atau dapat juga menyunting datanya, walaupun tentu saja semua perubahan ini tidak akan disimpan atau hanya berlaku sementara saja. Contoh tampilan akhirnya berdasarkan semua perubahan seting yang kita lakukan bisa dilihat dibagian kanan yaitu di bagian Preview.

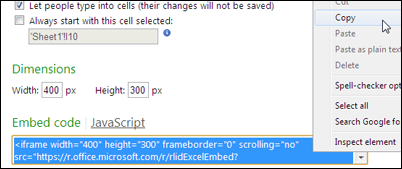
Setelah selesai, kita tinggal menyalin kode embed yang terletak di bagian bawah jendela kustomisasi tersebut.

Dan langkah berikutnya sudah jelas. Kita tinggal menyisipkan kode embed tersebut di blog kita. Pastikan untuk masuk kedalam mode penyuntingan HTML saat menyisipkannya. Umumnya setiap platform blog memiliki mode penyuntingan HTML ini. Atau jika kita menulis blog menggunakan Windows Live Writer maka mode penyuntingan HTML ini berada di tab Source.

Nah… setelah selesai… seperti apa hasil embed tersebut?
Hasil akhirnya bisa dilihat berikut ini. Selain tabel, perhatikan bahwa obyek grafik hingga sparklines pun ditampilkan dengan jelas. Kita juga bahkan bisa menyunting isi sel pada tabel tersebut. Cobalah untuk menyunting salah satu isi sel pada tabel Excel dibawah ini dan perhatikan bentuk grafik dan sparklines yang akan berubah mengikuti isi sel tersebut :)
Demikian dan mudah2an tulisan ini ada gunanya :)
@najib: diembed ke website pribadi jelas bisa, kan ini website pribadi juga… :)
pokoknya selama website-nya mendukung penggunaan iframe maka embed ini bisa digunakan…
untuk diedit juga jelas bisa, dibawah tulisan diatas kan saya kasih contohnya.. bisa coba diedit pada contoh embed tersebut. hanya saja editing ini bersifat sementara, jadi kalo browsernya direfresh maka semua perubahan akan dihapus dan dikembalikan ke nilai awalnya lagi..
oks dan mudah2an membantu.. :)
mo nanya dunks..
kira-kira bisa gak file excel tersebut diembed ke website pribadi ??
trus kalo sudah diembed, bisa gak data di tabel tersebut diedit oleh pengunjung web…